"?Cómo ponerle color a las letras y transfondo de mi
página de HTML?" Es una pregunta que yo me he preguntado muchas
veces. Actualmente, es bastante fácil en HTML. La primera cosa para aprender
es el "tag" - va en en "body" "tag" al principio de la página tuya.
Si no tienes una "body" "tag", puedes ponerle a una siguiendo tus "/title"
o "/head" "tags". Aquí es un ejemplo de esta página ->
>html<
>title/title<
>body bgcolor="006633" text="FFFFFF" link="DD0000" vlink="6600CC"<
¡Ahora estás listo para ser lleno de color!
Hay cuatro colores que puedes usar - para el transfondo, las
letras, varillas y varillas seguidas.
Los numeros se refieren a los colores para un
razón En general, los dos numeros primeros
muestran
rojo, los dos proximos muestran verde, y los dos ultimos muestran
azul.
por ejemplo, mi color "link"(varilla) no tiene azul o verde (00 y
00) pero tiene mucho rojo - DD. "?Qué es DD? ¡No es
un numero!" Actualmente, sí es -
Mathematistas quien querían dedos tras 9
hacían la
forma hexadecimal para que pudrian contar de 8 hasta 15 sin
usando mas de un numero - 7,8,9,a,b,c,d,e,f,10,11,12. Es una
sistema diferente - b es igual como el 11 que usamos nosotros. En
la forma hexidecimal, 12 es igual como el 17 de nosotros. Es
suficiente saber que hay 16 numeros que puedes usar y son, de mas
pequeño a mas grande: 0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f. En
HTML, se usa dos numeros, entonces FF es el mas grande y 00 el mas
pequeño.
FFFFFF es color total, todos los colores, o blanco y 000000 es
completemente sin color, o negro.
Tambíen se puede hacer palabras cons letras de colores
dietintos. Un ejemplo sigue:
(font color="ff0000")C(/font)(font
color="00FF00")O(/font)(font color= "0000ff")L(/font)(font
color="ffff00")O(/font)(font color="00ffff")R(/font)
Se da:
COLOR
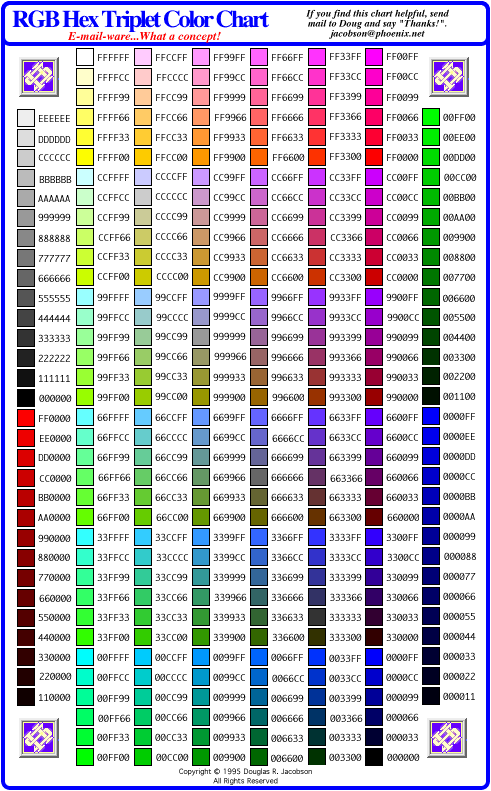
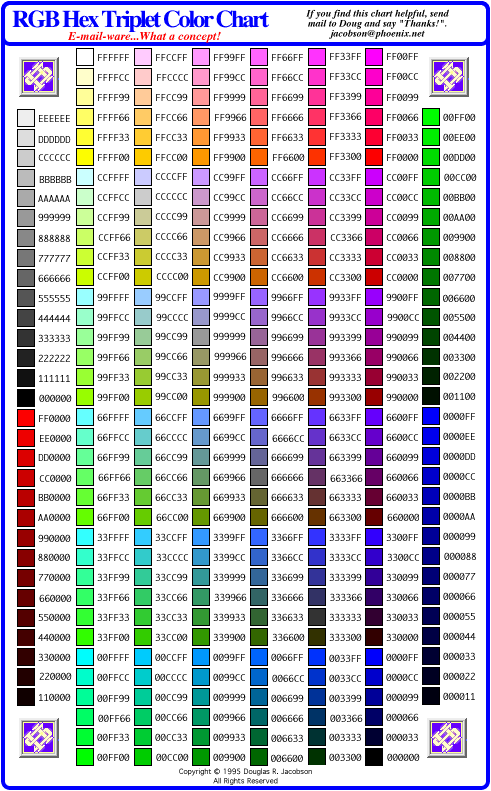
Encontrando el color que quieres usar puede tomar mucho
tiempo. Aquí es una pictura que tiene muchisimos colores
differentes y sus numeros en la forma hexidecimal
Espero que te haya ayudado, ¡Mandame
una e-carta si tienes preguntas más para mi!
Hasta la Proxima // Vaya con Dios
Dylan W. Humphrey dylan@sccs.swarthmore.edu
¡Escoge un Color!