
Image background replaced

Example of a Julia set
CS 40 - Computer Graphics
Portfolio
Shingo M.
Lab 1: Image Manipulation and Mandelbrot / Julia sets
Introduction to computer graphics, input / output of ppm files using C language. One part involved of taking an image with a blue background and replacing the background with another image. The other part consisted of drawing a Mandelbrot and Julia set, coloring each pixel according to their behaviors.
 Image background replaced |
 Example of a Julia set |
Lab 2: Primitive Types
Implementation of image,
point, line, circle and ellipse primitive types.
Image: Holds pixel value for each pixel, defined as a two dimensional array
Point: holds its coordinate values
Line: defined by its endpoints, drawn using Bresenham's algorithm
Circle: defined by center and radius, traces one octant then extrapolates
Ellipse: defined by center, major axis and minor axis, drawn like circle, but in
two parts
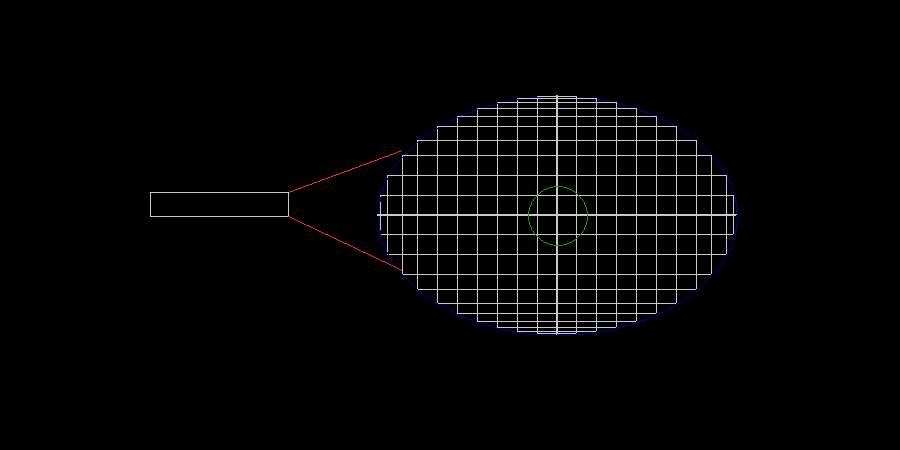
 A tennis racket with a tennis ball, drawn with ellipse, lines, and a circle |
 A bouncing ball, click on the image to animate |
Lab 3: Scanfill
Implementation of polygon filling algorithm
 Filling a concave polygon |
 Filling a Sacramento Kings logo, image consists of 6 filled polygons |
Lab 4: Matrix Transformation
2-D transformation of the
primitive types using matrices
Introduction to view transformation matrices which controls what part of the
scene is actually "seen"
Lab 5: Modules
Creation of modules, which
allow us to reuse set of primitive images and other modules
Keep track of primitive types and matrix transformations that define a
"module" in a heretical tree
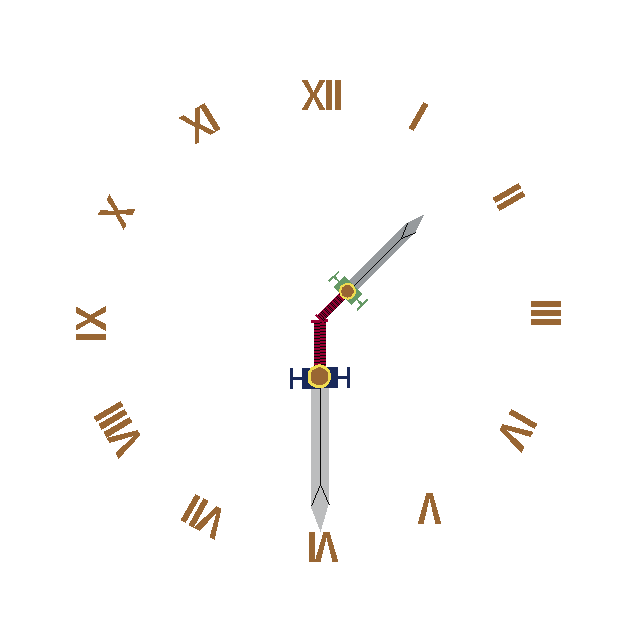
 Clock made of two sword modules, click to animate |
Lab 6: 3D Images
Creation of modules, which
allow us to reuse set of primitive images and other modules
Keep track of primitive types and matrix transformations that define a
"module" in a heretical tree
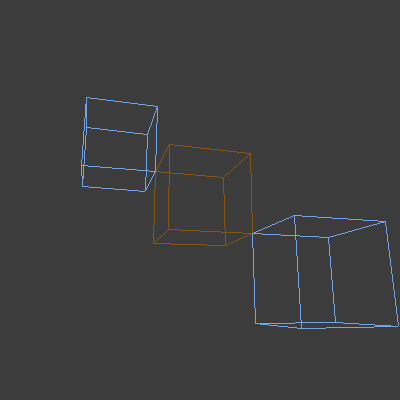
 3D rendering of 3 cubes. Animation views the image from different positions. Click on the image to animate. |
Lab 7: 3D Modules
Expand modules to handle 3D images and 3D matrix transformations
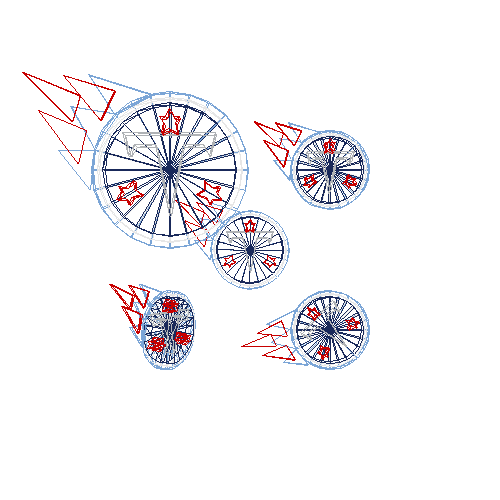
 3D wireframe rendering of a Tennessee Titans logo. Created using submodules such as "star", "T", and "flame" Click on the image to animate |
 By applying matrix transformations, can produce many of them |
Lab 8: Z Buffer
One of the difficulties in rendering 3D graphics is hidden surface removal. We need a way to figure out what parts of the images are actually visible from the viewer. So we implement a Z-buffer that is the same size as the image, and keep track of the "nearest" item that was drawn into the pixel.
   They all render the same image, a 3D Tennessee Titans logo, from different angles. We can only see the side that is facing the viewer. |
Lab 9: Shading
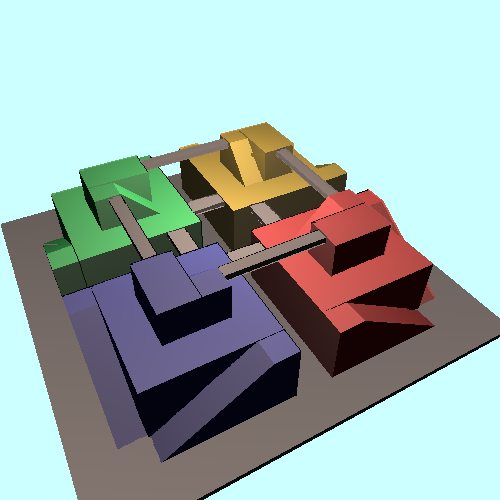
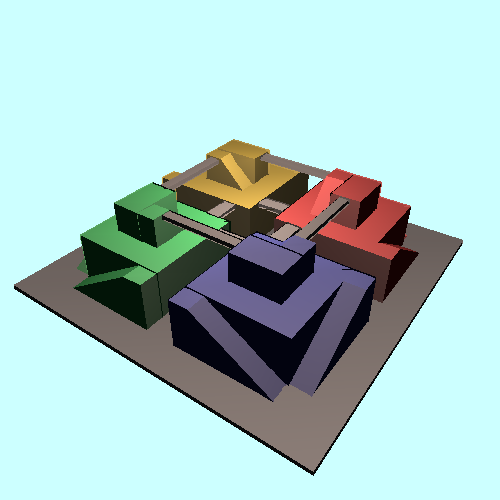
Implementation of an ambient light and point light. Ambient light lights the entire scene equally, whereas a point light will most affect faces that are facing the light. We compute the light effect at each vertex of the polygon, then shade them accordingly by interpolating between the vertices, then between the edges.
Rendering of the Block Fort from Mario Kart 64 (Nintendo). View from above   There is a white point light up in the sky in the middle. Click on the bottom image to animate |